Lauren Galle

Portland, OR
Software Developer/Aspiring UX Designer
Lolo’s Hydros
The Project: Lolo’s Hydros is my own small business that I created during COVID. Because of this, I am very familiar with the strengths of my business, as well as the pain points. Being a software developer with a creative eye, I knew there was a need to create a more effective user interface for both myself and my customers. This prototype mocks out exactly that.
1. The User and Their Needs
The User
When approching the design for the Lolo’s Hydros website, I looked at the user in two categories:
- The business owner (myself)
- The customer
As the business owner of Lolo’s Hydros, the way I have been taking orders from customers is solely through Instagram messages. I have the customer send me pictures that they might want on the design, the type of bottle they would like, any information I need to know about them/who the bottle is going to. I would also use this as a way to send back design mockups I make for every bottle before I begin the painting process. From my perspective, this can involve a lot of back and forth between me and the customer. It can also be extra time consuming because I have to wait for the customer to respond to each one of my questions before the order is completed.
The customers of my business needed a way to fill out all of the information for their order in one concise place. This process via Instagram is not the most efficient way to communicate all of the information needed for an order. When a customer places an order, they should be able to do this in one sitting without having to worry about coming back to it to complete this process.
2. User Stories
| User Story | Acceptance Criteria |
|---|---|
| As the owner of Lolo’s Hydros, I need a way to collect user responses per order. | I want to be able to collect details about: the design, inspiration pictures, chosen bottle, and the customer’s contact information |
| As a customer, I need a form to be able to place my order with. | Have a multi-step fillable form for all of the order’s information |
| As the business owner, I need myself and my business to be strongly represented | I need a section that is about the author and a section about the business |
| As a customer, I would like to place a custom bottle order from whatever device I am using at the moment | The process of placing an order needs to be compatible on both desktop and mobile devices |
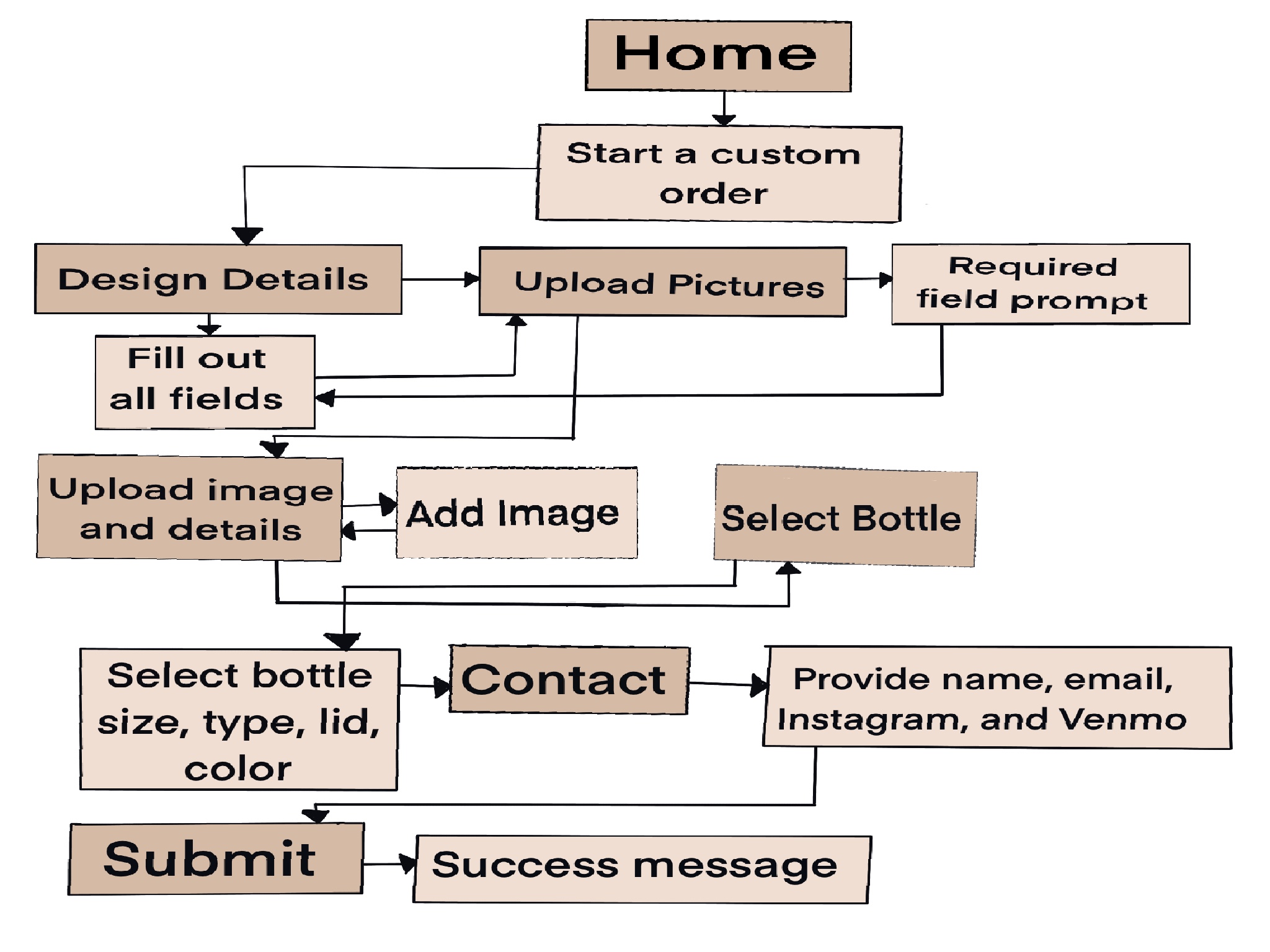
3. User’s Workflow

4. Responsive Prototype (via Figma)
Here are some of the main pages of the Lolo’s Hydros website with descriptions. Feel free to view the entire Prototype for yourself!
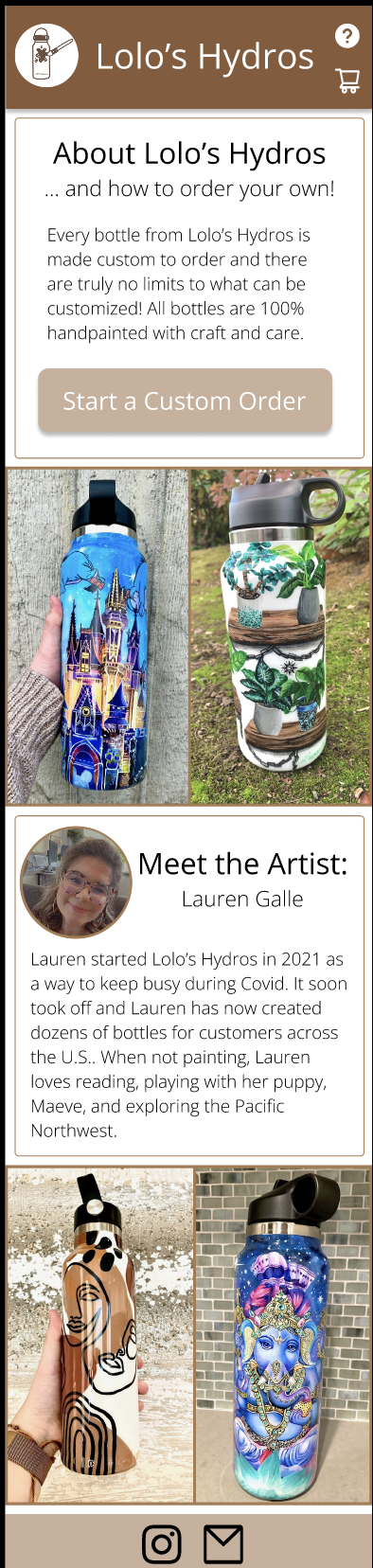
| Homepage (Desktop) | Homepage (Mobile) |
|---|---|
 |
 |
| From here, the customer can learn about the artist and business, as well as go directly to the ordering form | This sidebar photos become stacked between the main sections of the page for easy visual scrolling |
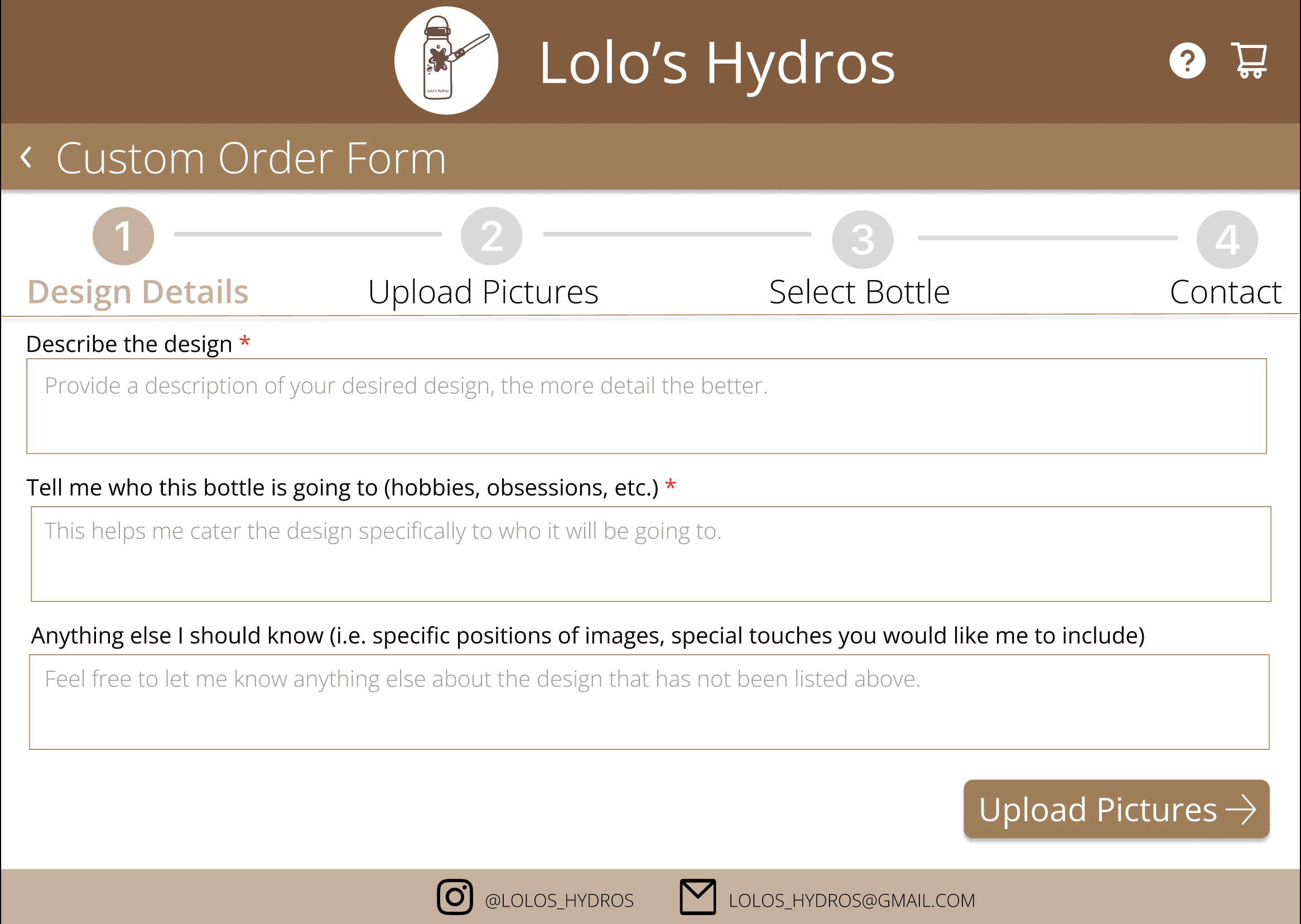
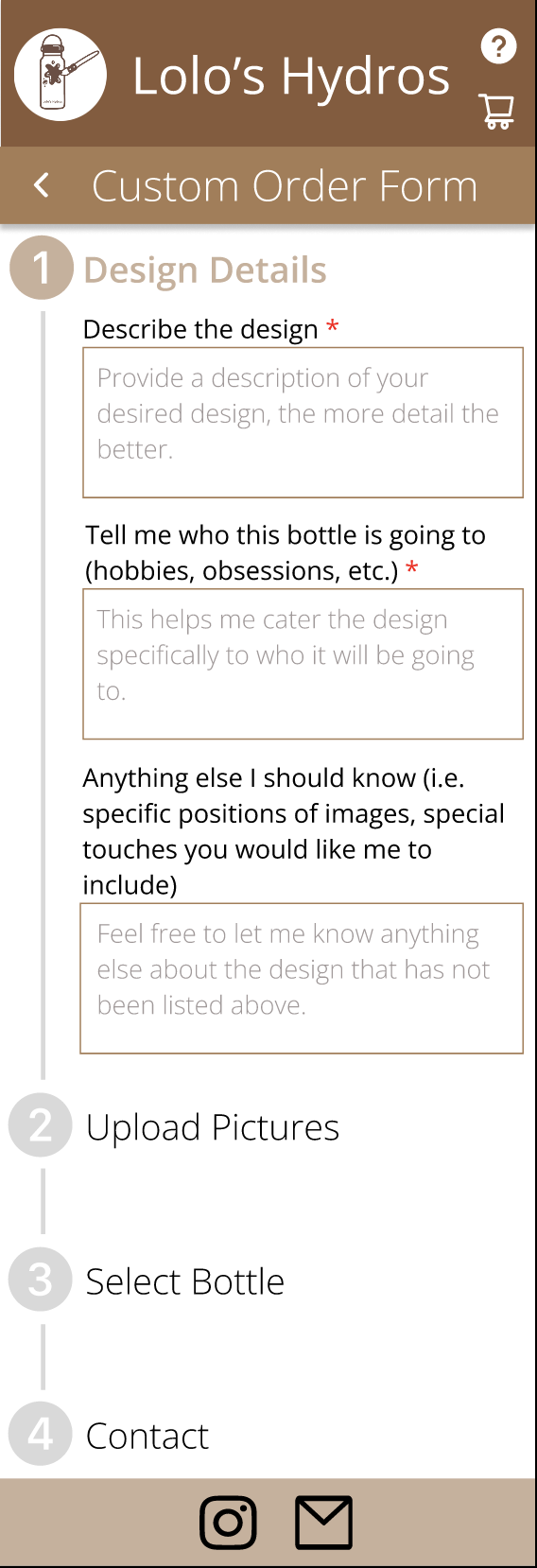
| Design Details (Desktop) | Design Details (Mobile) |
|---|---|
 |
 |
| This is the first step of the ordering form. It is required to complete certain fields before moving on to the next step | The progress bar is vertical on mobile to maximize space and prevent too much scrolling at a time for the user |
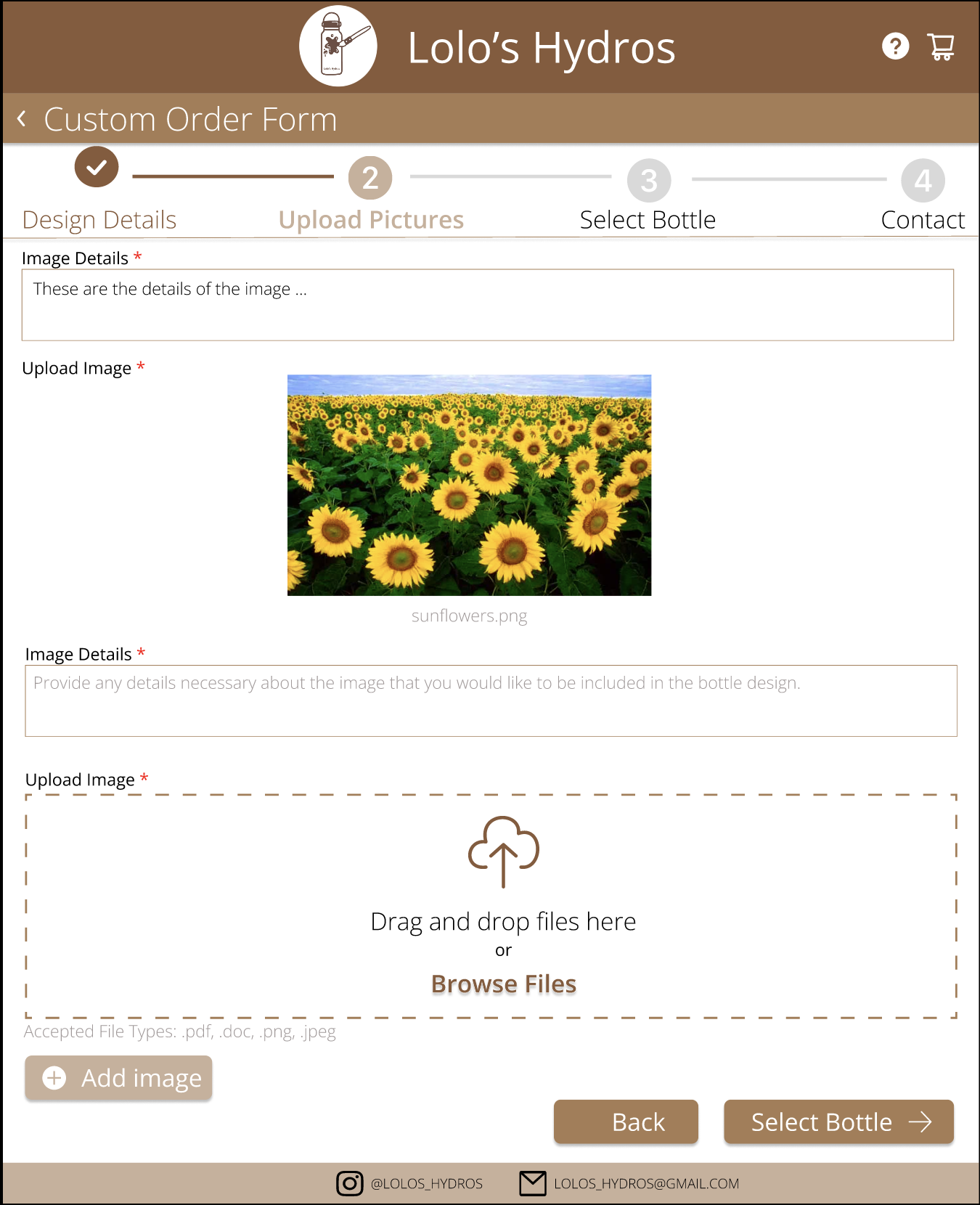
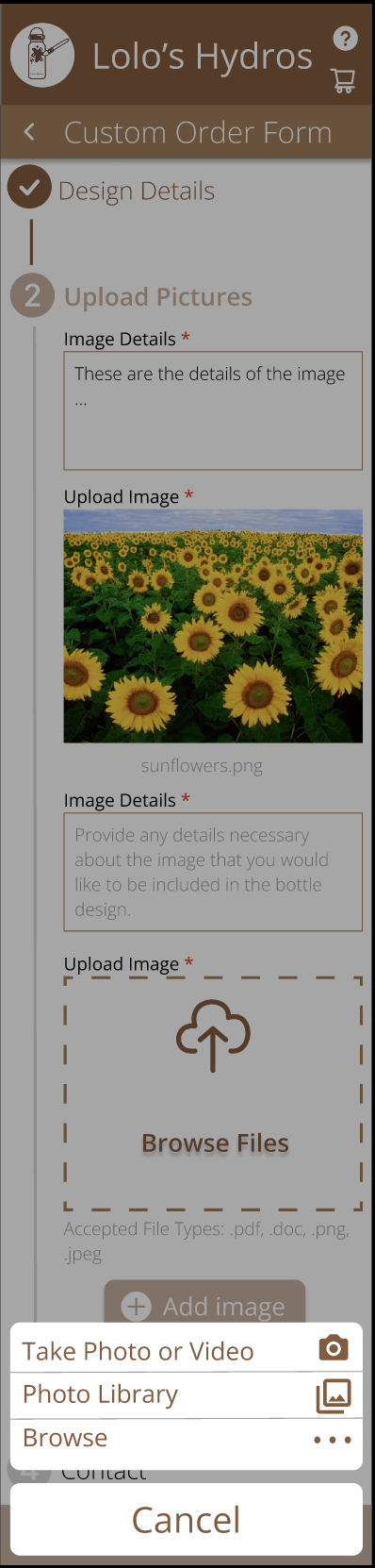
| Upload Pictures (Desktop) | Upload Pictures (Mobile) |
|---|---|
 |
 |
| This is the second step of the ordering form, where a customer can upload as many inspiration pictures for their bottle’s design | On mobile, the user can now upload either by taking a photo, getting a picture from their photo library, or browsing their files |
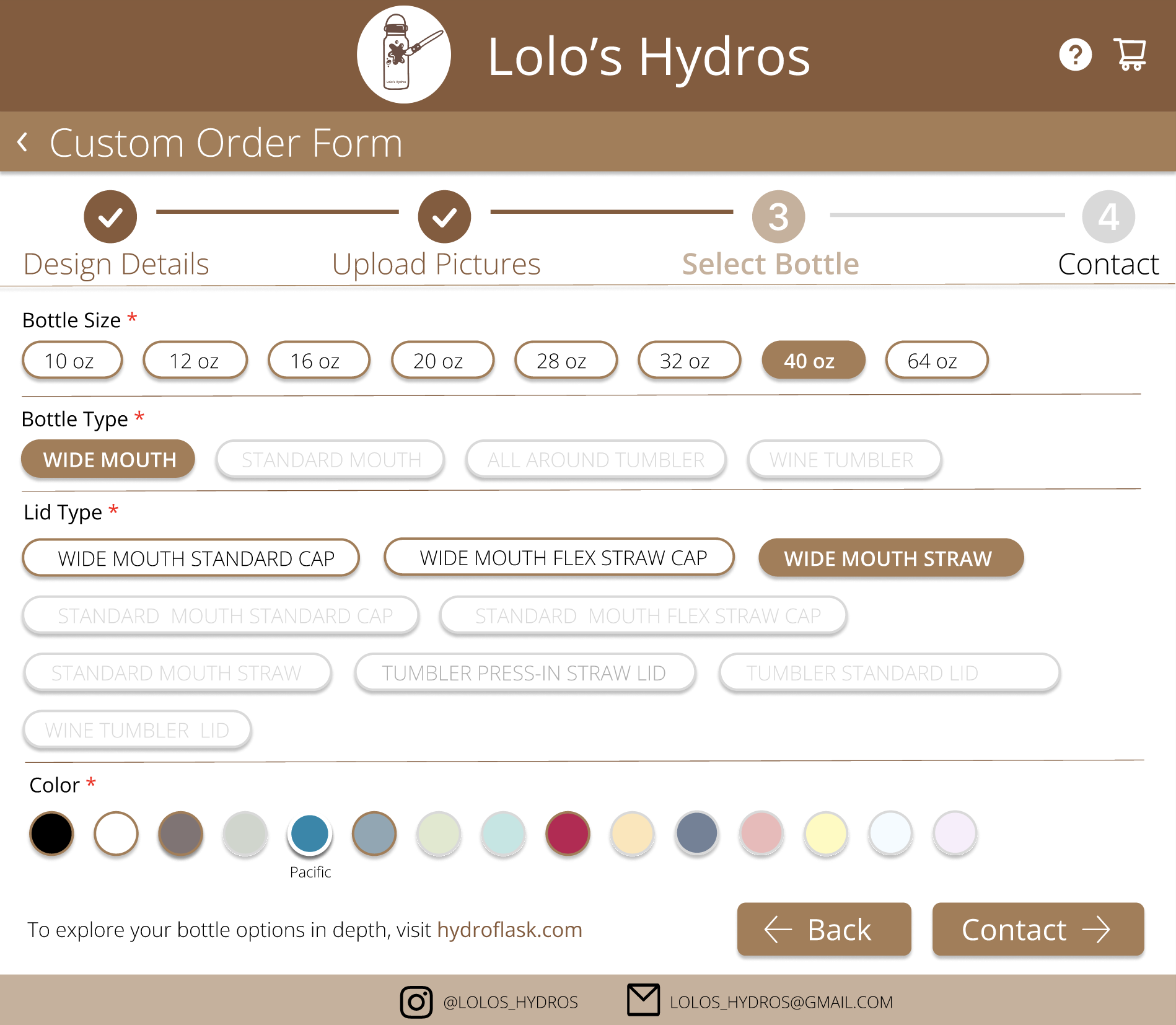
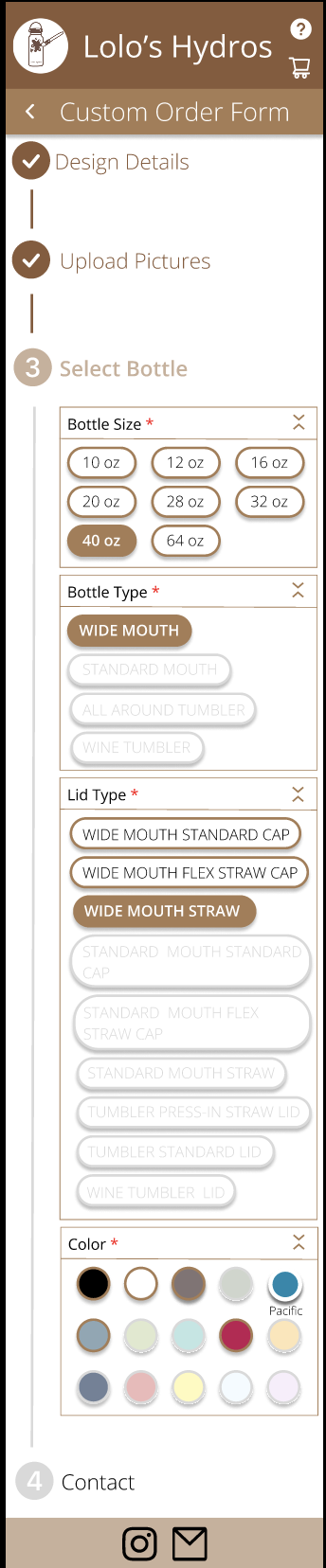
| Select Bottle (Desktop) | Select Bottle (Mobile) |
|---|---|
 |
 |
| This is the third step of the ordering process, in which a customer chooses all of the bottle options they would like. When one choice is made, this then disables the next options that will not work with the already selected option(s) | To prevent excessive scrolling on mobile devices, the bottle option cards are collapsed on default and can be expanded by the user |
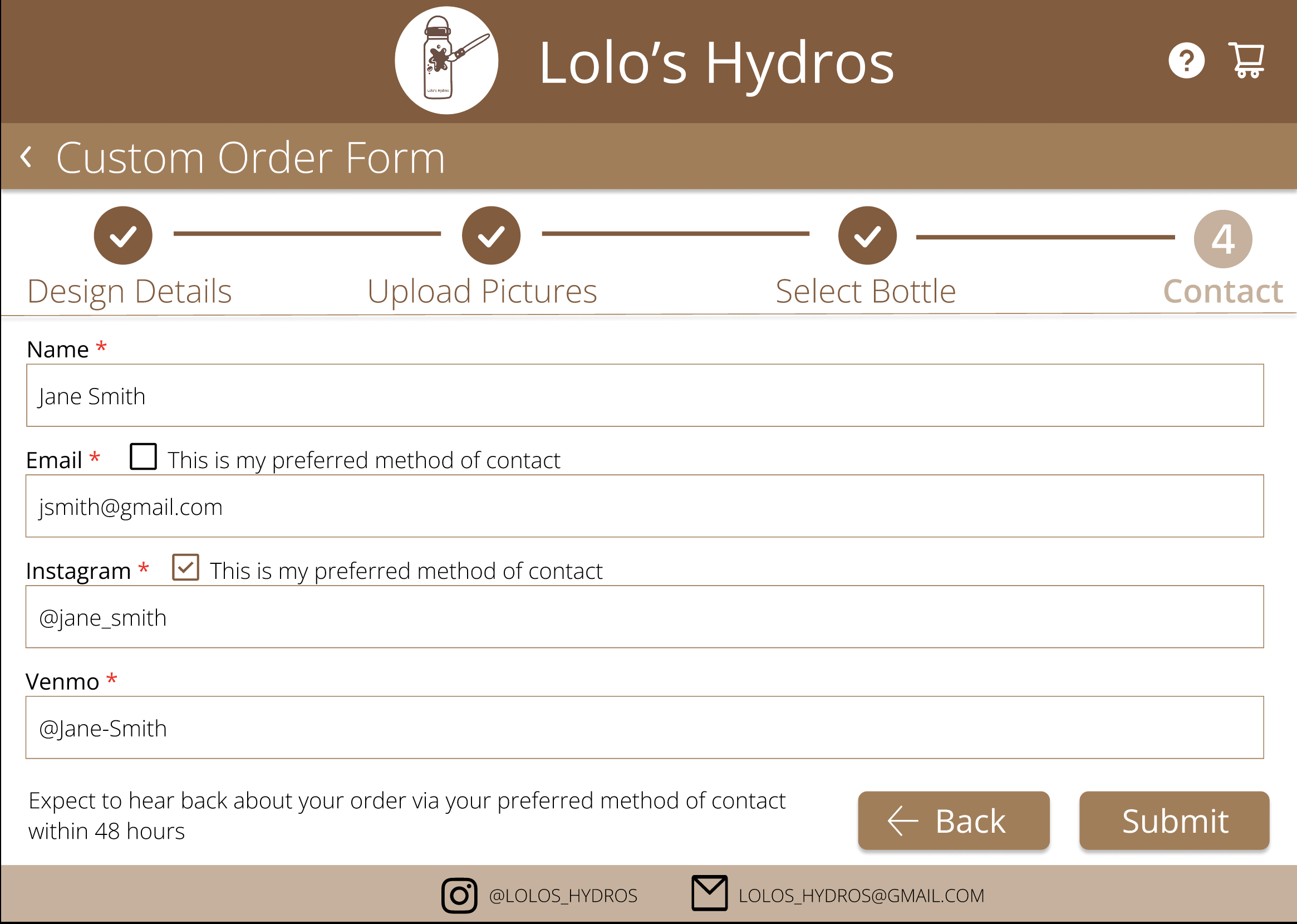
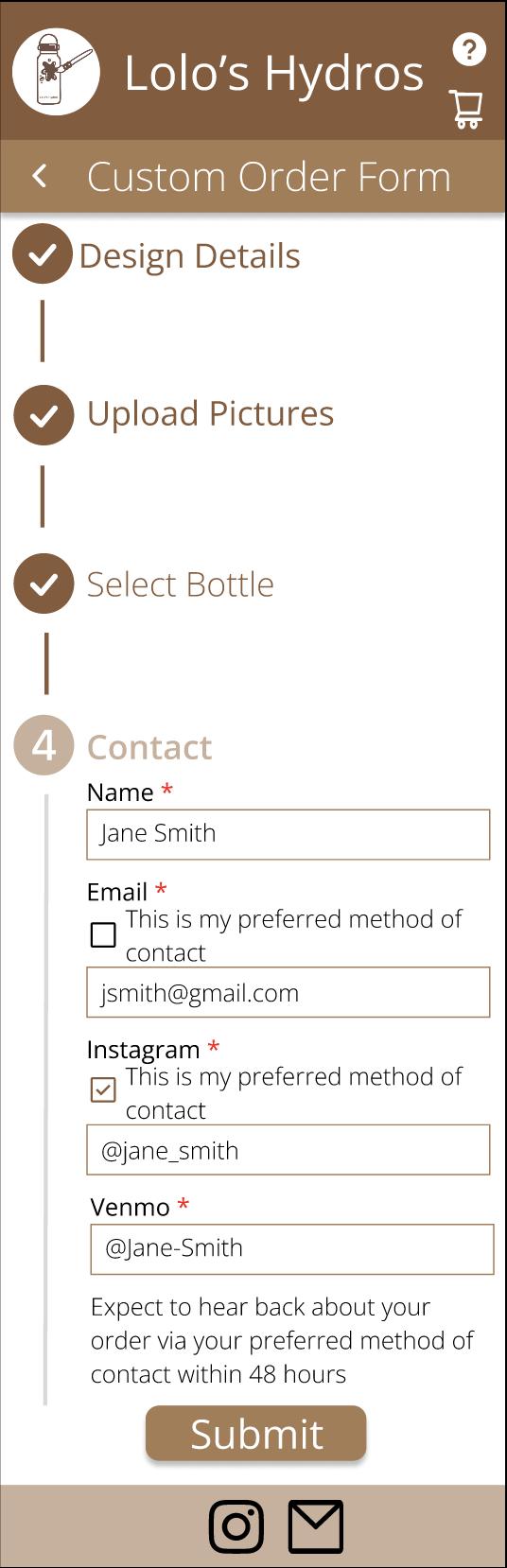
| Contact (Desktop) | Contact (Mobile) |
|---|---|
 |
 |
| As the last step of the ordering form, this is where the customer provides their contact information that I can use to follow up with them about their order. They can also select which method of contact they prefer | The input boxes are stacked on mobile for an effective visual display of information |
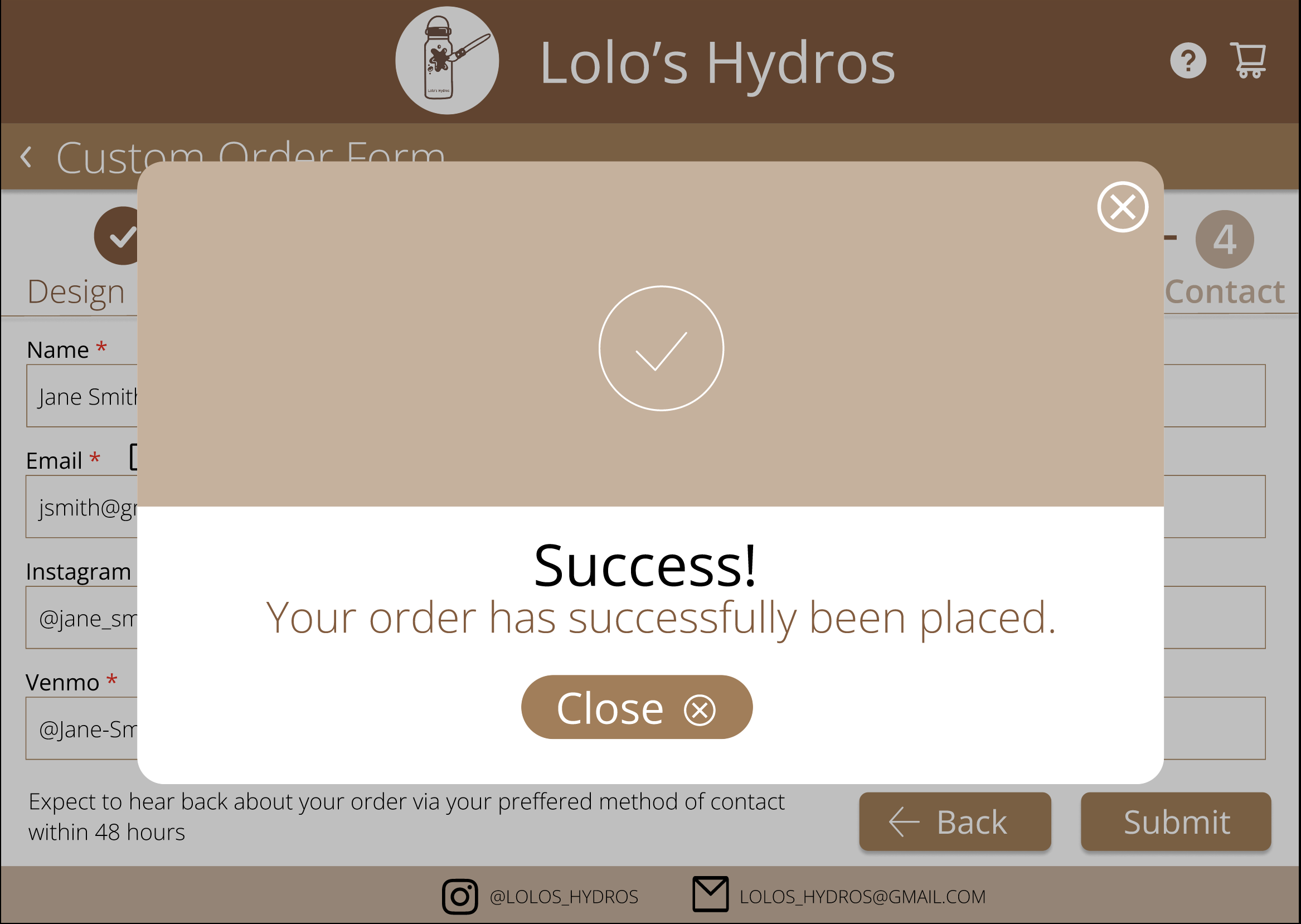
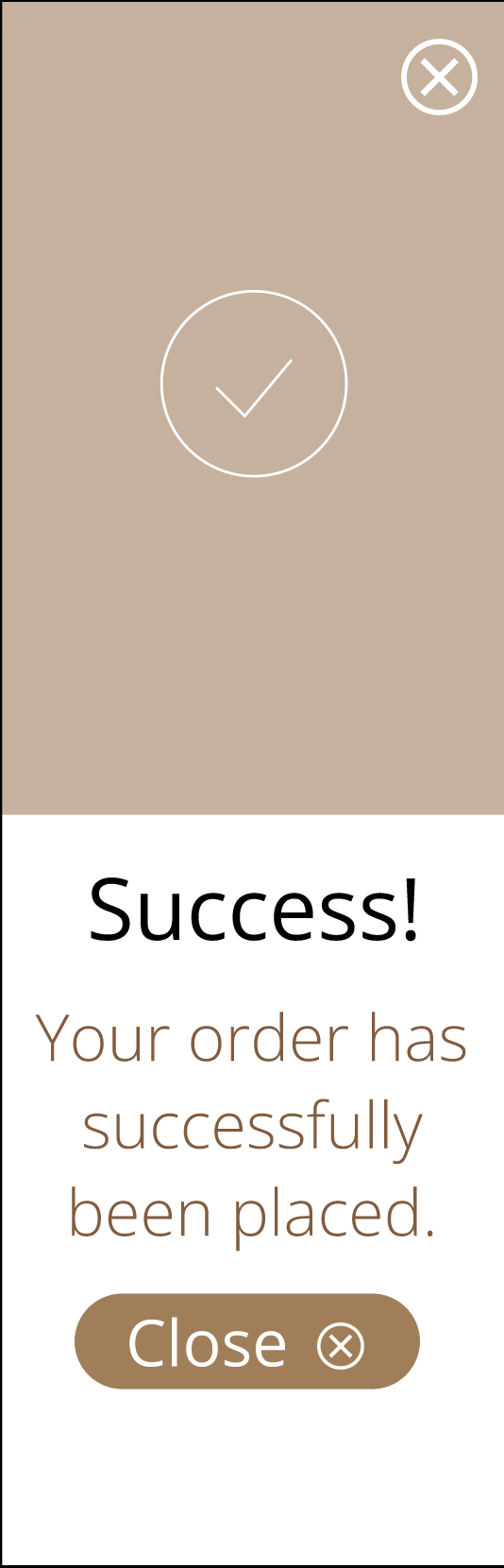
| Submit Success (Desktop) | Submit Success (Mobile) |
|---|---|
 |
 |
| Once the form is submitted, the customer will be prompted with this message via a modal to indicate that their form has been properly saved and sent to the artist | For optimal use of space, the modal takes up the entire screen on mobile |
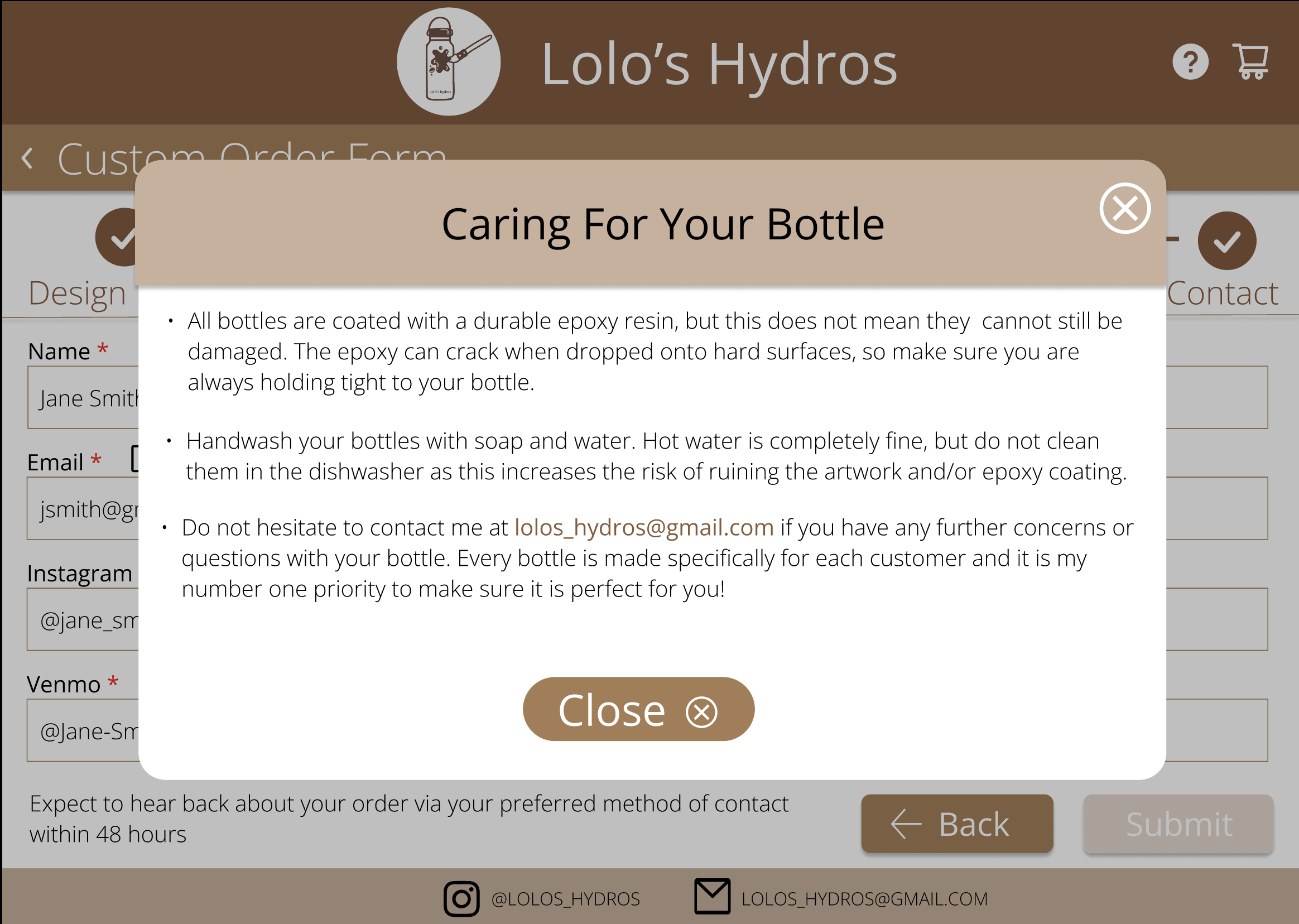
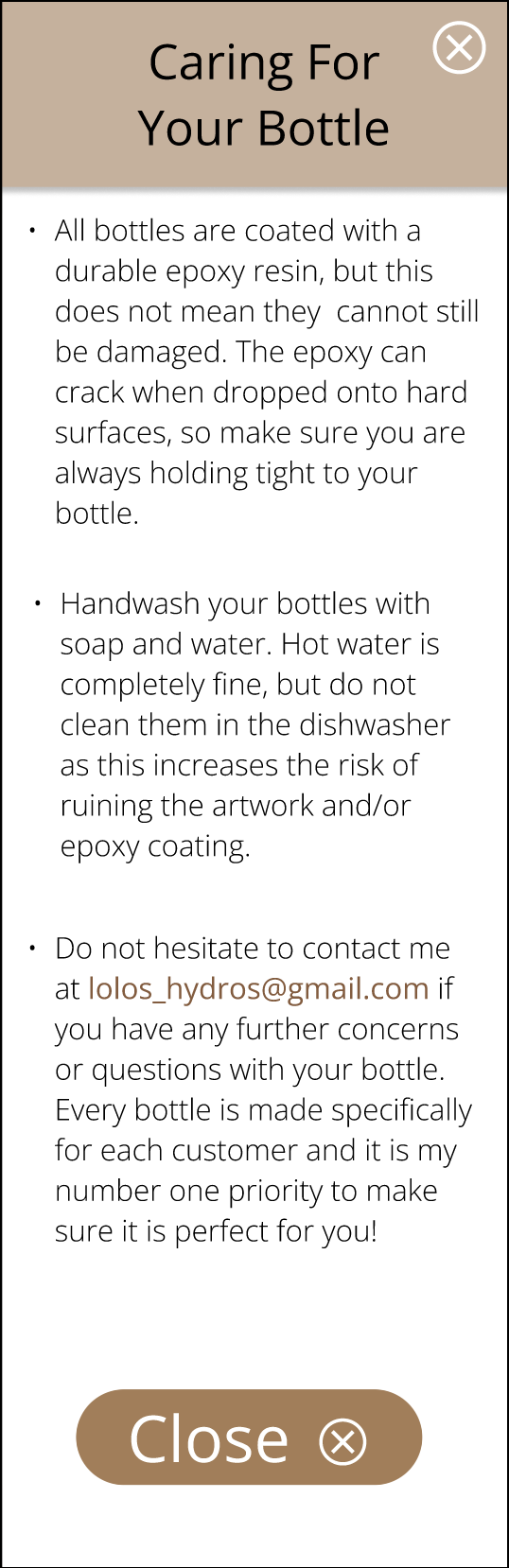
| Caring For Your Bottle (Desktop) | Caring For Your Bottle (Mobile) |
|---|---|
 |
 |
| This modal can be accessed at any point during the ordering process by clicking on the question mark icon at the top of the page | This modal takes up the entire screen on mobile for the best use of space |